طراحی رابط کاربری
- ایده پرداز تجارت الکترونیک طوبی
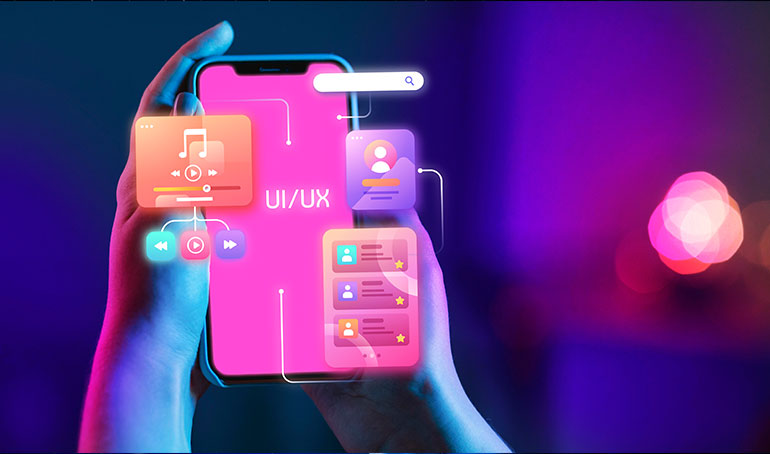
- طراحی رابط کاربری


دو مولفه اصلی و کلیدی در موفقیت وبسایتهای امروزی هستند. طراحی UI خوب به کاربران کمک میکند تا به راحتی با وبسایت تعامل برقرار کنند و تجربه UX مناسب به آنها این امکان را میدهد تا به سرعت به اهداف خود برسند. در این جا به بررسی اصول و مفاهیم کلیدی طراحی UI و UX میپردازیم و به ترفندهایی برای پیادهسازی آنها در وبسایتهای موفق اشاره میکنیم.
- طراحی رابط کاربری (UI)
رابط کاربری یا UI به عناصر بصری و تعاملی در وبسایت اطلاق میشود که کاربران با آنها تعامل برقرار میکنند. طراحی UI خوب باید بر اساس اصول زیباییشناسی و قابلیت استفاده طراحی شود تا کاربران بتوانند به راحتی با وبسایت کار کنند.
1.1. اصول طراحی UI
- سازماندهی محتوا: قرارگیری مناسب و منطقی عناصر بصری در صفحه برای ایجاد جریان بصری مناسب.
- استفاده از رنگها و فونتهای مناسب: انتخاب رنگها و فونتهای متناسب با برند و موضوع وبسایت.
- ایجاد سلسله مراتب بصری: بکارگیری نسبتهای مناسب برای عناصر مختلف برای جلب توجه کاربر.
- مینیمالیسم و فضای منفی: استفاده از فضای منفی برای ایجاد تعادل بصری و جلوگیری از احساس شلوغی.
- ایجاد نظم و هماهنگی: به کارگیری الگوهای تکرارشونده برای ایجاد وحدت بصری در کل وبسایت.
1.2. عناصر UI
برخی از مهمترین عناصر رابط کاربری عبارتند از:
- لوگو و هدر
- منوی اصلی
- کادرهای جستجو و فرمها
- دکمهها و لینکها
- عناصر اطلاعرسانی مانند نوتیفیکیشنها
- اسلایدرها و بنرهای تبلیغاتی
- فوتر و سایر اطلاعات تکمیلی
طراحی این عناصر باید به گونهای باشد که کاربر بتواند به سرعت با آنها تعامل برقرار کرده و به اهداف خود برسد.


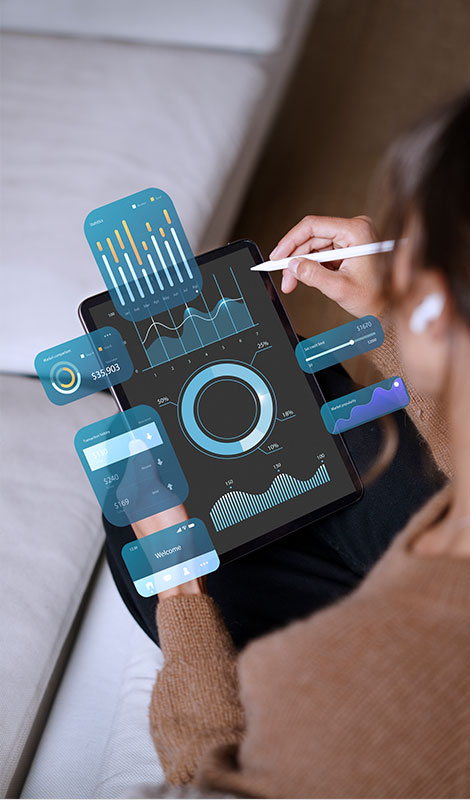
- طراحی تجربه کاربری (UX)
تجربه کاربری یا UX مربوط به چگونگی احساس و ادراک کاربر از تعامل با وبسایت است. طراحی UX خوب به کاربران کمک میکند تا به سرعت به اهداف خود برسند و از تعامل با وبسایت لذت ببرند.
2.1. اصول طراحی UX
- سادگی و قابلیت استفاده: طراحی ساده و روان که کاربر بتواند به راحتی با وبسایت تعامل برقرار کند.
- یکپارچگی و هماهنگی: ایجاد تجربه کاربری یکپارچه و هماهنگ در تمام صفحات و بخشهای وبسایت.
- قابلیت دسترسی: طراحی وبسایت به گونهای که افراد با نیازهای خاص نیز بتوانند به راحتی با آن تعامل برقرار کنند.
- پاسخگویی: طراحی وبسایت به صورت واکنشگرا و سازگار با انواع دستگاهها.
- بازخورد و راهنمایی: ارائه بازخورد مناسب به کاربر و راهنماییهای لازم برای انجام کارها.
2.2. روند طراحی UX
روند طراحی UX معمولاً شامل مراحل زیر است:
- تحقیق و شناخت کاربران هدف
- تعریف اهداف و سناریوهای کاربری
- طراحی سلسله مراتب اطلاعات و ساختار وبسایت
- طراحی رابط کاربری و عناصر تعاملی
- ارزیابی و بازخورد کاربران
- بهبود مستمر بر اساس بازخوردها
- پیادهسازی UI/UX در وبسایتهای موفق
برای پیادهسازی موفق طراحی UI/UX در وبسایتها، نکات زیر باید مد نظر قرار گیرند:
3.1. درک نیازهای کاربران
هدف اصلی طراحی UI/UX برآورده کردن نیازهای کاربران است. بنابراین شناخت دقیق کاربران هدف و تحلیل رفتار آنها از طریق تحقیقات کاربری بسیار مهم است.
3.2. ایجاد سلسله مراتب اطلاعات
سازماندهی مناسب محتوا و ایجاد سلسله مراتب اطلاعات به کاربران کمک میکند تا به سرعت به اطلاعات مورد نیاز خود دست یابند.
3.3. طراحی واکنشگرا
امروزه کاربران از طریق انواع دستگاهها با وبسایتها تعامل برقرار میکنند. بنابراین طراحی واکنشگرا و سازگار با همه دستگاهها بسیار اهمیت دارد.
3.4. ایجاد یکپارچگی بصری
استفاده از الگوهای تکرار شونده در طراحی UI و ایجاد هماهنگی بصری در کل وبسایت موجب ایجاد تجربه کاربری یکپارچه میشود.
3.5. ارزیابی مداوم و بهبود
طراحی UI/UX یک فرآیند پیوسته است. ارزیابی مداوم بازخوردها و اعمال بهبودها برای افزایش رضایت کاربران ضروری است
طراحی رابط کاربری (UI) و تجربه کاربری (UX) دو مولفه اصلی در موفقیت وبسایتهای امروزی هستند. با پیادهسازی اصول و ترفندهای طراحی UI/UX میتوان تجربه کاربری مطلوبی را برای مخاطبان هدف فراهم کرد و به رشد و بهبود عملکرد وبسایت کمک کرد. شرکت ایده پرداز تجارت الکترونیک میتواند با بهرهگیری از این رویکردها در طراحی وبسایتها و اپلیکیشنهای خود، تجربه کاربری فوقالعادهای را برای مشتریان خود ایجاد کند.